今回は、ブログの画像についてのお話です。
初心者ブロガーのみなさん(お前もや)、画像の圧縮をしてますか?
何故こんな話をするのかというと、わたしはブログをはじめた頃、画像圧縮について何も行っていなかった。

今回紹介する『Bulk Resize Photos』というツールを使うと、2.3メガバイトの画像が62キロバイトくらいに自動的小さくなります。
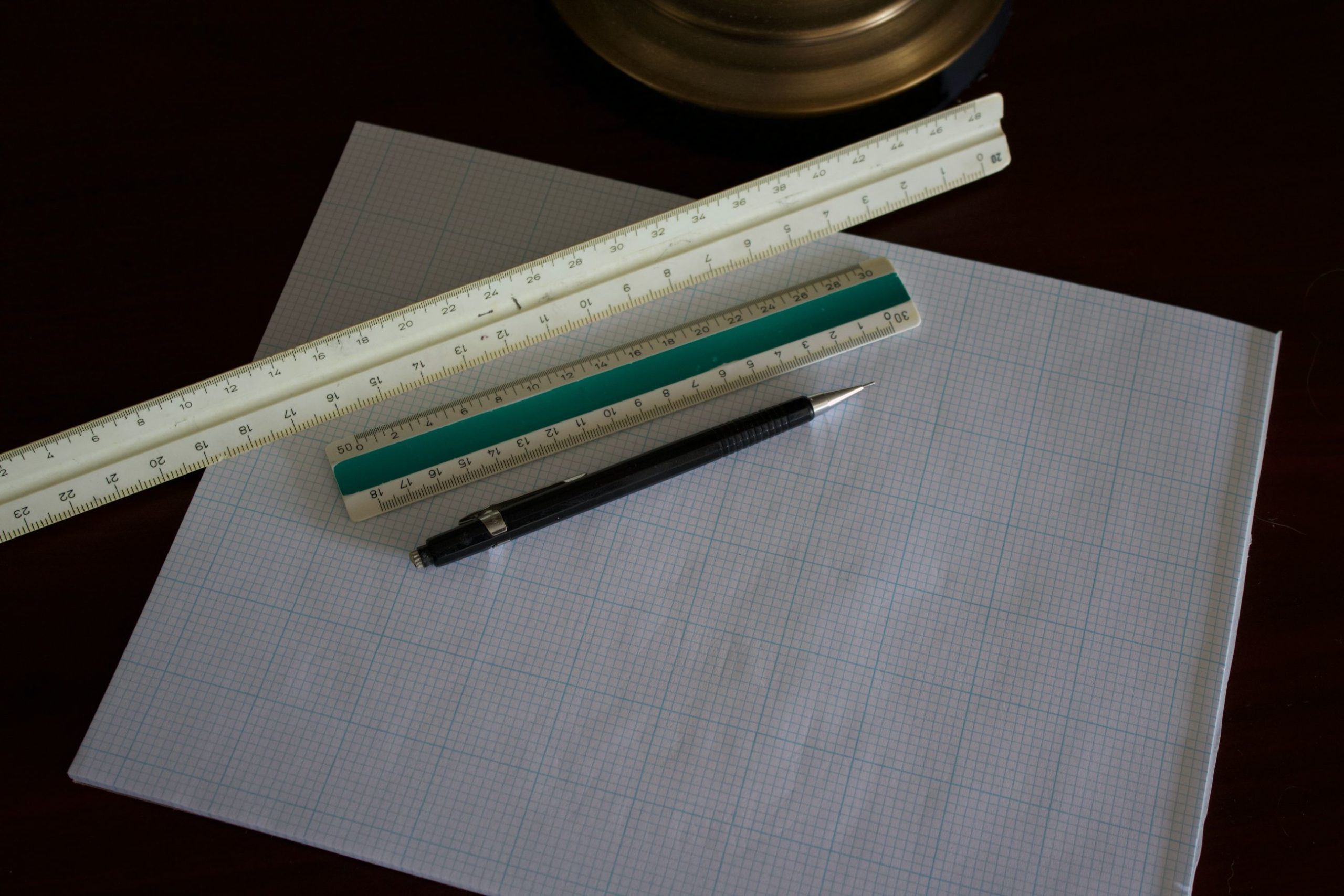
例えば下のアイキャッチ画像はダウンロードした状態で2.3M、ツールを使い圧縮すると62Kになる。
実際に圧縮された画像⬇️

今回はわたしの二の舞いにならないようにブログ画像サイズの話をします。
画像付きで手順も書いてますので、ぜひ参考にしてください。
関連記事
>>低すぎるアナリティクス直帰率の改善方法【AFFINGER(アフィンガー)】
クリックしてジャンプ!
なぜ画像を圧縮するのか?

なんでわざわざ画像を圧縮するの?
答えは簡単。
サイトを軽量化できるから。

たとえば最近はスマホで検索してウェブサイトを閲覧する人が多いのですが、その際に画像が大きいと表示速度が遅くなります。
みなさんも画像の表示が遅いとイライラしてウェブサイトを観るのをやめるのではないでしょうか?私なんか通信費を気にして遅いサイトはすぐに離れちゃいます。
通信環境が悪い場所では、さらに表示が遅くなります。
なので自分のブログを見てもらいたかったら、画像の圧縮は必須です。

無料のBulk Resize Photosを使って画像を圧縮する

僕は無料の画像圧縮ツール『Bulk Resize Photos』を使って画像を圧縮しています。
このツール、便利な点はダウンロードもユーザー登録も必要なく、web上で画像をすぐに圧縮できる点が気に入っています。
『Bulk Resize Photos』の使い方を手順を追って説明(画像付き)
では実際に使って画像を圧縮してみましょう。
step
1画像をダウンロードする
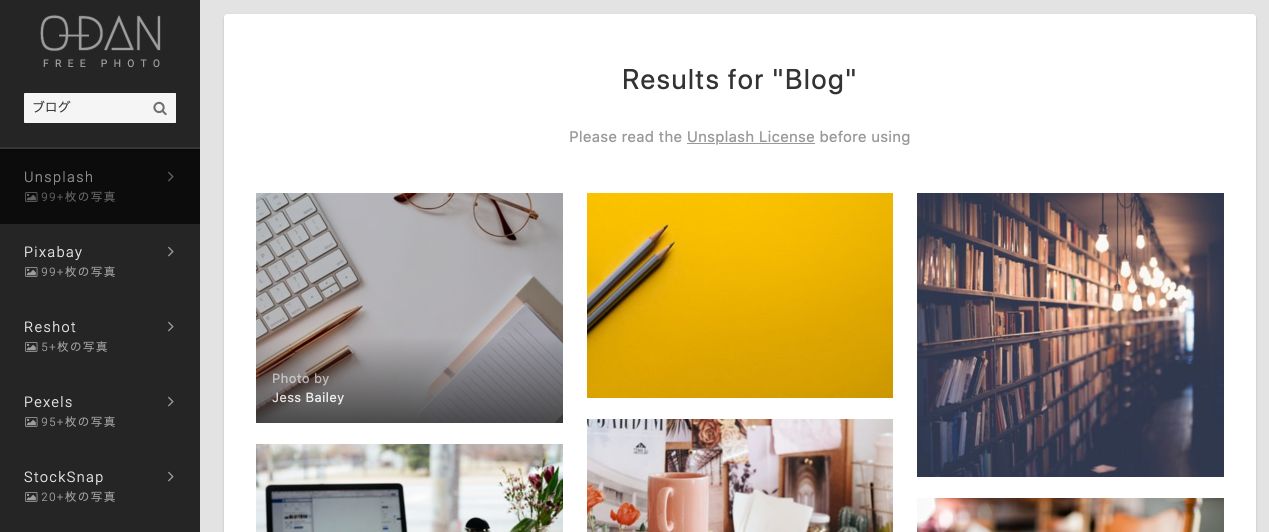
画像は「O-DAN」からダウンロードします。
まずはサイトにログインして、ほしい画像を検索します。(日本語でOK)

たくさんの画像が出てきました。

ほしい画像をクリックすると別画面が展開されます。
右上の「Download Free」とかかれたボタンを押せばダウンロード完了です。

お使いのパソコンがMacの場合、特に設定しなければ「ダウンロード」フォルダに保存されます。
step
2ダウンロードした画像を『Bulk Resize Photos』で圧縮する
ではこれから画像の圧縮です。
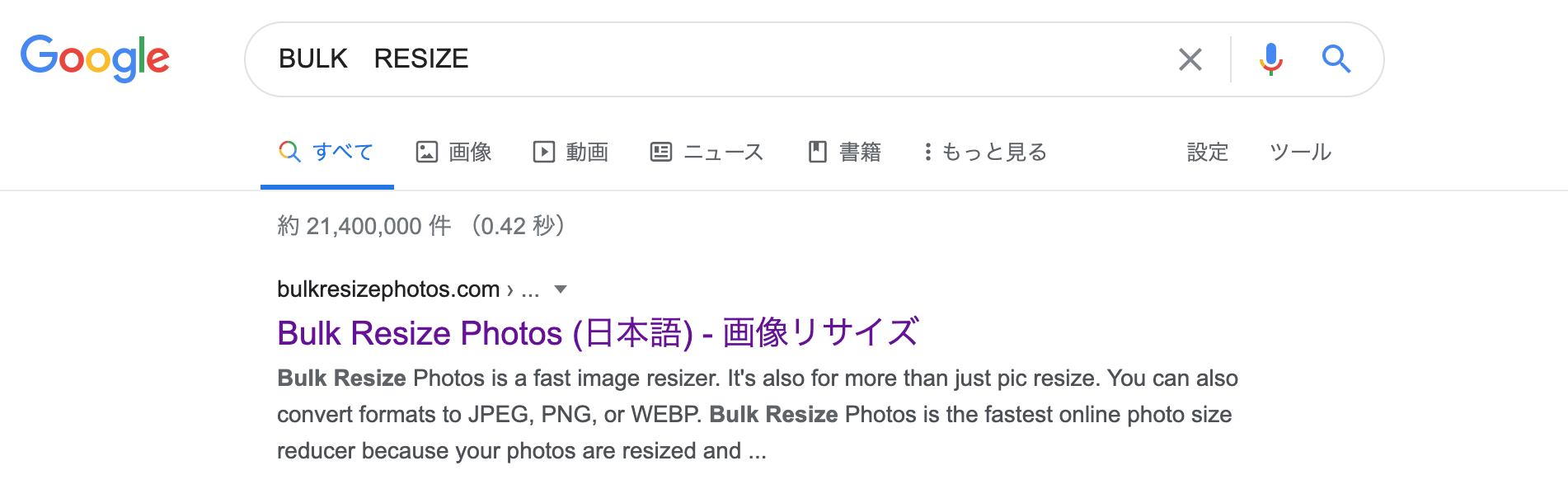
まずはgoogleで『Bulk Resize Photos』と検索してください。

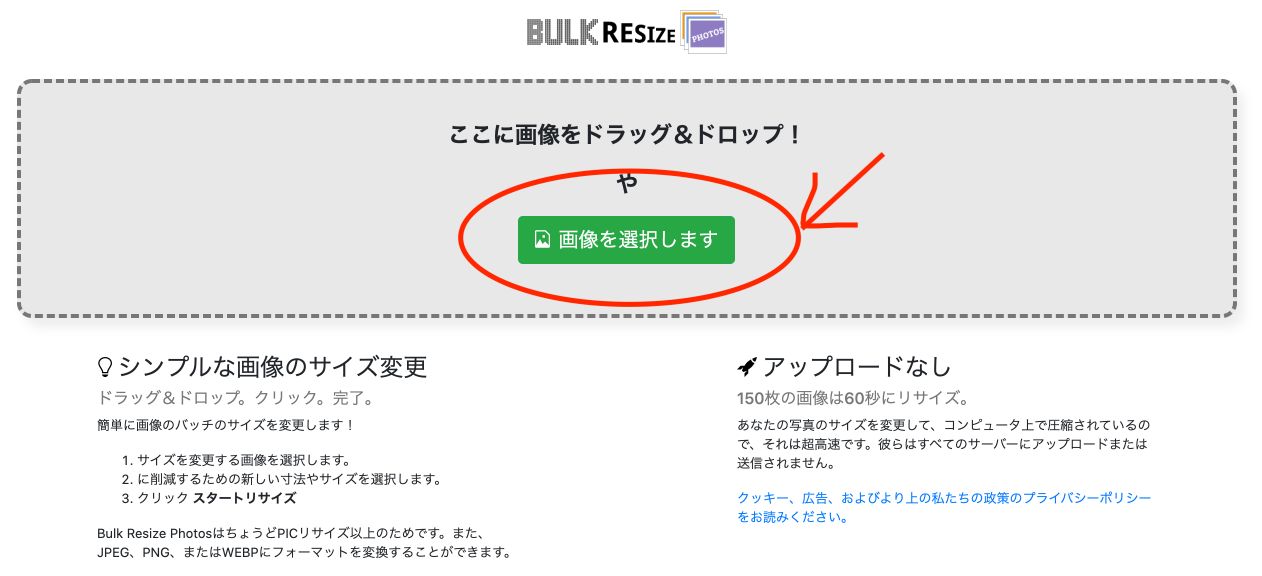
ログインするとこのような画面が出てきますので、真ん中の「画像を選択します」をクリックします。

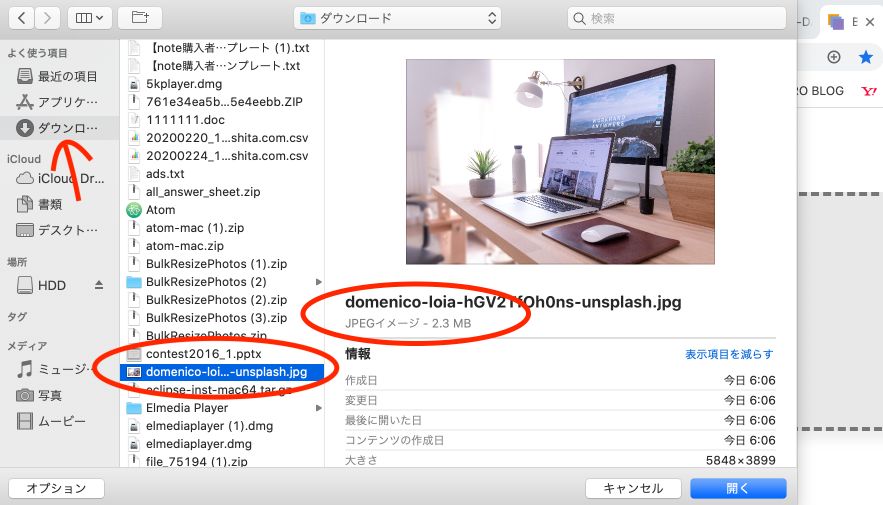
先ほど保管した画像を選択します。(保管場所は「ダウンロード」フォルダ)
画像の容量をみると2.3MB、大きいですね。

画像を選択するとこのような画面になります。
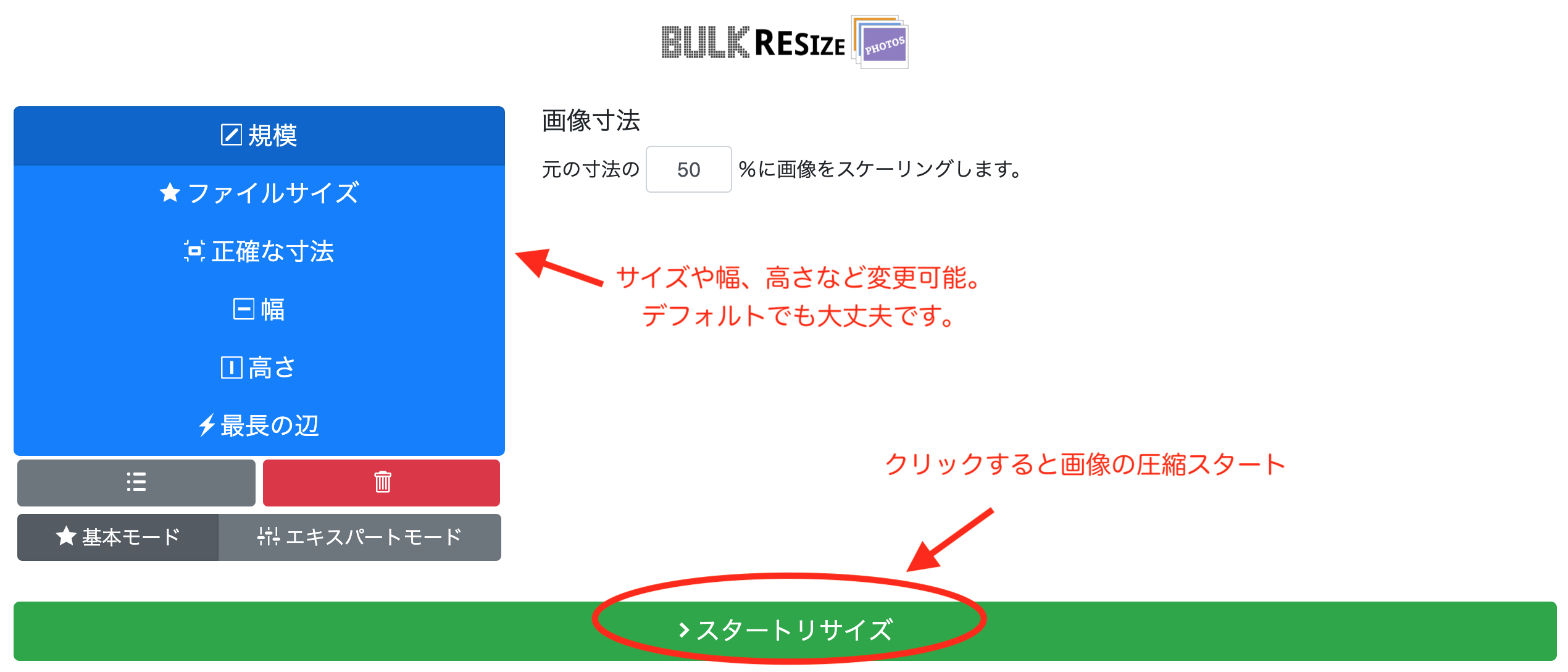
「ファイルサイズ」「寸法」「幅」「高さ」「最長の辺」を自由に変えることができますが、初期設定で十分です。(僕もいつも初期設定にしてます)
「スタートリサイズ」をクリック押して画像を圧縮します。

これで画像の圧縮は完了です。
2.27メガバイトの画像が62.96キロバイトに圧縮されました。

圧縮した画像の保存場所は先ほど画像が保存された「ダウンロード」フォルダです。
ファイル名の末尾に(1)が追加されて保存されています。
圧縮前のファイル名:「domenico-loia-hGV2TfOh0ns-unsplash.jpg」
圧縮後のファイル名:「domenico-loia-hGV2TfOh0ns-unsplash (1).jpg」
圧縮された画像の確認
実際に圧縮された画像⬇️

見た目も特に問題なさそうですね。
サイズが大きいと、スマホの通信が悪い時になかなか画像が表示されなくなったりするので、ぜひ圧縮するべきです。
まとめ
画像の圧縮は、ブログを始めてからすぐにやりましょう。
僕は10記事書いて気がついた時、すべて圧縮してやり直しました。
まじ面倒でした。はよ気づけ自分!!
『Bulk Resize Photos』は初心者でも感覚的にわかりやすいツールとして、まじで使えるので覚えておくと得ですよ。
以上です!!
